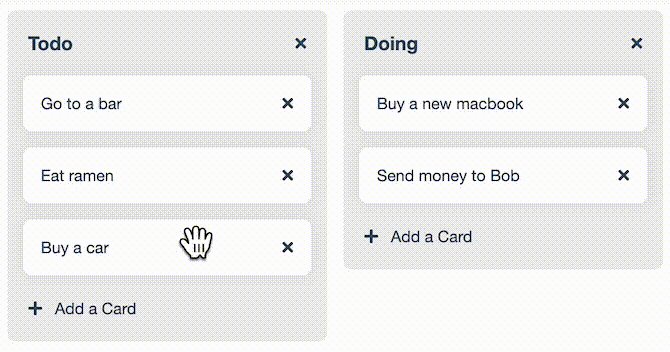
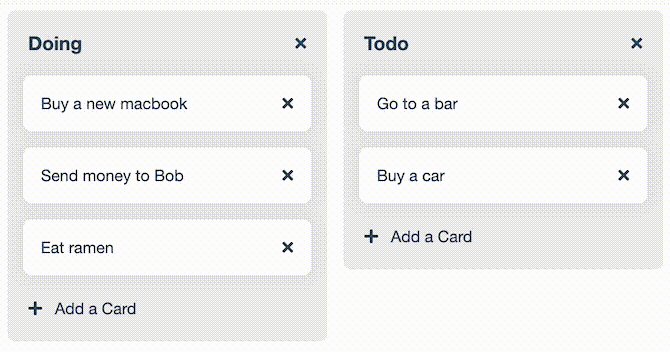
Drello is a simple Kanban web service for your todos. We created Drello as our portfolio.
- Our server is probably sleeping when you access it. So it would have a delay (usually around 30 seconds) when you log in for the first time.
- You might have to turn off your ad blocker to log in since we use a popup window to log in with Firebase Authentication.
We have two GitHub repositories. You can see all our codes here.
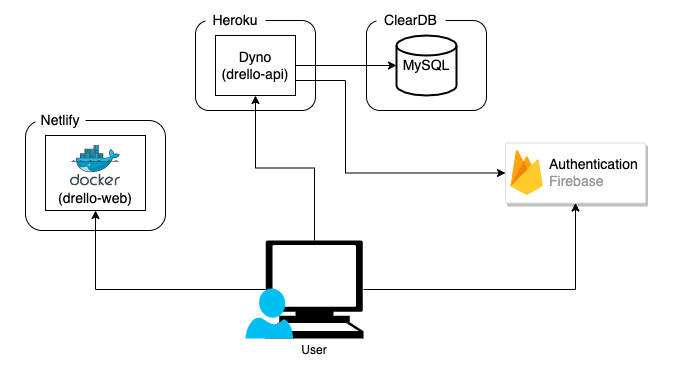
drello-api: The backend app exposes RESTful APIs connecting to MySQL using Go.drello-web: The frontend app for web mainly using React.js, Next.js and TypeScript.
We authenticate users by Firebase Authentication. Firebase Authentication provides an ID token. We use this ID token also to authorize a user to use proper API requests by passing the ID token together. Our API server (drello-api) verifies the provided ID token with Firebase Admin SDK.

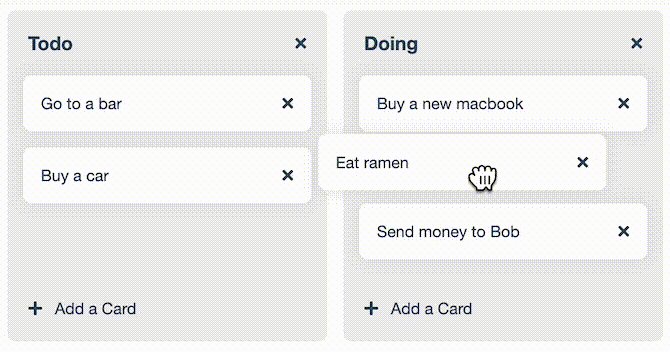
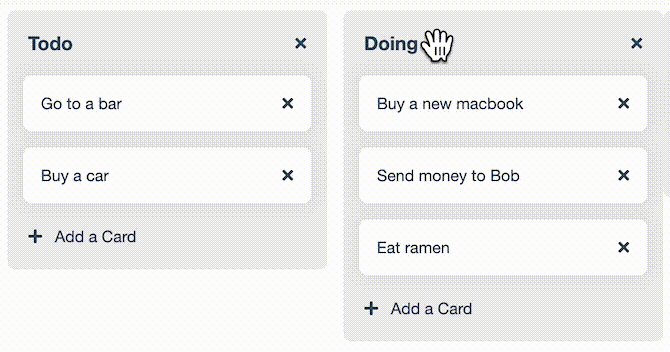
To manage the order of cards and columns, we set a number for each card and column. We named that number position. The bigger number of position is the more backward in the order.
Let us break it down. Let's say the default number of position is 1024. When the first card in a column is created, it is given a position of 1024. Let's see the other examples.
- When a card is added to the end of a column, it is given <
positionof last card> + 1024. - When a card is added to the beginning, it is given <
positionof first card> / 2. - When a card is added between two cards, it is the average of the two neighbors.
- When the
positionof a card can't be calculated anymore (such as two cards' values get too close or the value gets too big), we re-number the positions of all cards in the column.
We adopted this way to make it easier to keep the consistency of positions among other cards and avoid the calculation getting expensive.
You can see the position-related code mainly here.
In this section, we are going to explain drello-api. If you want to see about drello-web, see here.

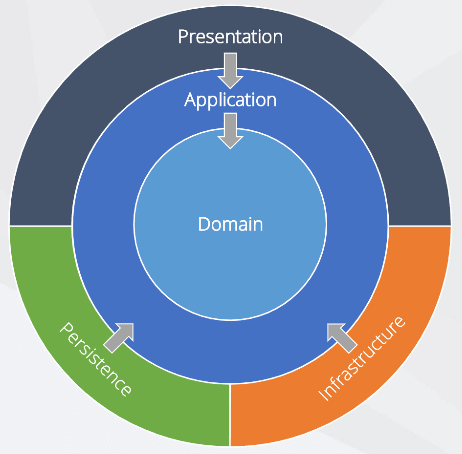
Image by Daniel Rusnok
We adopted Onion Architecture for our software architecture.
Onion Architecture is an architectural pattern that keeps maintainability with good separation of concern by splitting application codes into the layers in the image above. To get to know more details about Onion Architecture, see here.
To be honest, Onion Architecture is not fit for our application since our codebase size is small and we don't have business rules so much. But our app is made as a portfolio, so we adopted Onion Architecture so we can show how we code usually.
We use Github Actions for CI/CD. It automatically tests, builds, or deploys when you push to a pull request or merge to a certain branch.
This section is for developers who joined us to work on developing drello-api together ✌️
We use .envrc file to set environment variables with direnv.
Install direnv and ask another developer to share .envrc file, to make it easy to set environment variables for this app.
Ask another developer to share GOOGLE_APPLICATION_CREDENTIALS file.
You need to place this file in the right place specified by GOOGLE_APPLICATION_CREDENTIALS environment variable.
Without this file being placed properly, some functions with google cloud platform wouldn't work.
See this section to get to know how to run commands for database migration.
Run this command at the root directory of this project to start the server and the database with docker containers.
docker compose up
When you want to enter a running container of the server (e.g. to run database migration or tests), you can use this command.
docker compose exec app bash
Run the following make commands in the running app container.
You can see how to enter the app container here.
// Apply one up migration file.
make db-migrate
// Apply all up migration files.
make db-migrate-all
// Apply one down migration file.
make db-rollback
// Apply all down migration files.
make db-rollback-all
// Apply all up migration files for the DB in test environment.
make db-migrate-all-test
These make commands use golang-migrate/migrate.
Run this command inside the container.
// Run all tests
go test ./...
You can deploy to the staging Heroku environment by just pushing any branches whose name starts with stg-.
e.g. stg-new-feature-1
You can ask a developer who has admin permission to migrate database.